New features, enhancements and support for 2 new file formats (for Google Android and Blackberry) have been added to Web Translate It.
New feature: Instructions
The Gettext language file format has something great called “developer comments”. In Web Translate It, these developer comments are displayed in the translation interface, on top of the strings to translate.
This is very convenient for developers to give important instructions, and for translators to read these instructions without having to click anywhere.
I just extended this feature to all file formats. Managers can now create or update instructions from the translation interface.
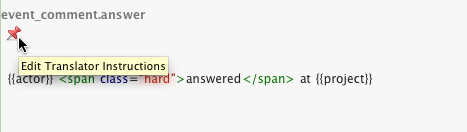
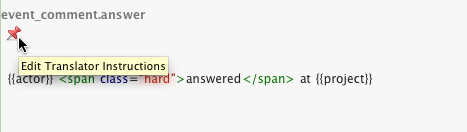
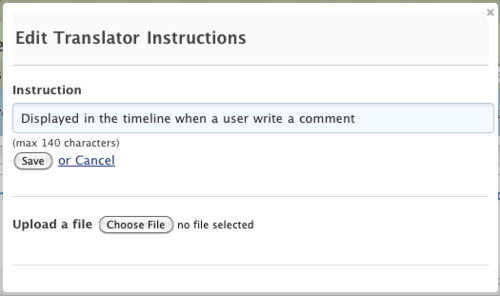
How does it work? Managers will notice a new “pin” icon. Click the pin icon to open a new modal window.

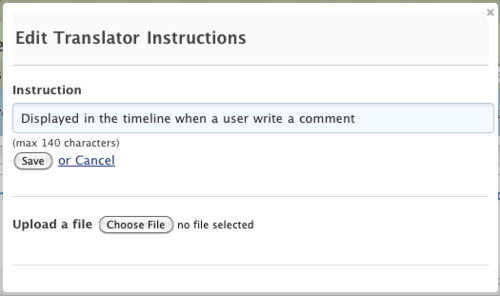
Write your instruction under 140 characters. The message has to be short so it is fast to read and doesn’t clutter the interface. The message can be formatted in Markdown, so you can paste there URLs to your staging site for example.

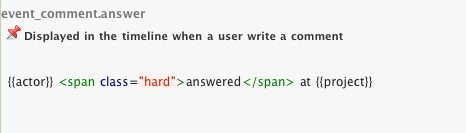
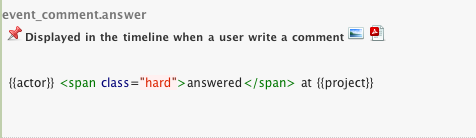
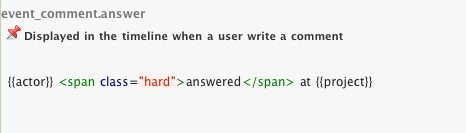
That’s it! The message is now displayed in the translation interface to all users.

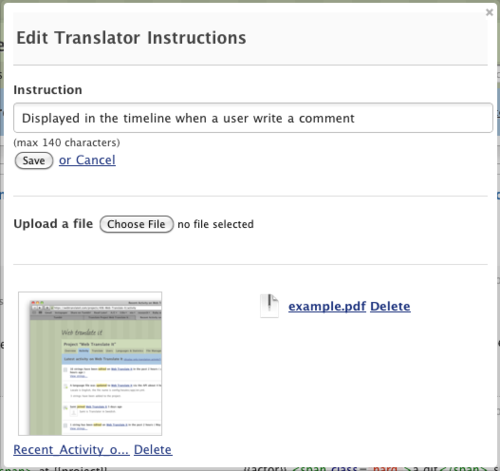
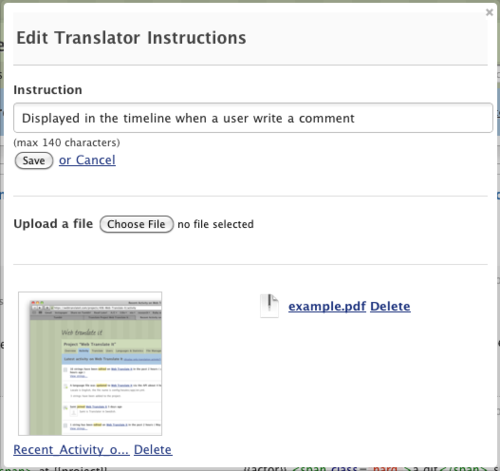
You can also attach as many images and documents as you like.

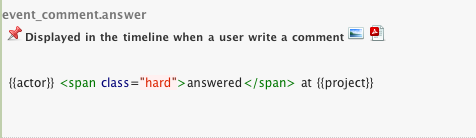
Attachments appear in the translation interface. Users can click their icons and see the actual file.

The instruction feature is not a replacement for the commenting feature. It’s great to notify translators of the common pitfalls or give them context, because you are sure they will see it. On the other hand, comments are better to ask questions when something is unclear.
Clickable key name
In the translation interface, clicking on the key name now brings you to the string history.
Enhanced timeline
I added a few new useful events, and hid some others. It makes the timeline useful for reviewing translations.
When you upload a new language file and if it contains new strings, it will now be displayed in the timeline to inform the team. It also displays whether the file was uploaded through the web interface or the API.

Every 2 hours, a job collect all the translation activity for your project, and post a summary it in the project timeline.

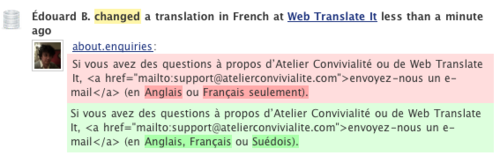
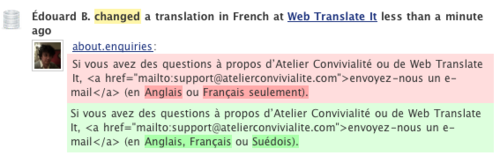
When you click on “View strings”, you will see exactly what strings have been edited during these 2 hours. Changes in translations of a string are now displayed in a diff view that facilitates reviewing.

Support for Google Android and Blackberry language files
Web Translate It now support language files for Google Android and Blackberry devices. We now support 13 file formats:
- Gettext .pot/.po,
- Ruby .yml,
- Java .properties,
- Microsoft .resx (.net),
- Microsoft .aspx,
- PHP .ini,
- Apple .strings,
- Android .xml,
- Blackberry .rrc
- HTML/XHTML
- Markdown .md, .markdown
- Textile .textile
- Plain text .txt
Support for duplicated keys
Until now, keys had to be unique throughout the whole project. I changed this so you can now have duplicated keys in your project, so long they are unique for each file. It means you can have a key named “title” in one file, and another key named “title” in another file, under the same project.
Better support for file encodings
- Until now, you could only upload language files encoded in UTF-8. When you upload a file not encoded in UTF-8, Web Translate It will attempt to detect your file encoding, and convert it to UTF-8.
- Apple .strings files generated are now served encoded in UTF-16 (Little Endian). This is a requirement for all Apple software.
That’s about it! I hope you will like these improvements. Thank you for using Web Translate It!