If there’s one thing we’re all interested in, it’s free software - especially when it comes with no ads. Metatogger and Echosync both meet these expectations. Developed and launched by Sylvain Rougeaux, legal expert during the day and amateur programmer at night, you can find them on the Lumisoft Software website.
Lumisoft/Luminescence Software is not a company nor an association, it doesn’t have any legal existence. It’s just a non-official brand Sylvain uses as a « home » for the software he develops. He’s just a private individual sharing his software programs for free.

We asked Sylvain, officially legal expert in IT law in a large French bank, to tell us more about his altruistic hobby.
WTI: When did you start developing Metatogger and Echosync and what motivated you to do it?
S.R.: I have started developing Metatogger in 2005 and Echosync (ex-SyncToVHD) in 2010, on my own. It was a long time ago now, time flies!
I am not a professional developer, I have learnt how to code by myself. I’ve always been in awe of the potential of computer engineering: I find programming self-rewarding - in the way that you don’t have to limit yourself to what others have created for you and can create something that really fits your own needs - and also fascinating because of the constant innovations in this field allowing you to keep improving things all the time.
WTI: Can you tell us what kind of software are Metatogger and Echosync and how did you come up with idea of creating them?
S.R.: Metatogger is a tag editor for audio files (Ogg Vorbis, FLAC, M4A (AAC et ALAC) and WMA). These tags or metadata allow you to manage substantial music collections more easily. The problem is that many audio files are not coming along with metadata, while others are having wrong, useless or inconsistent data. Sometimes, even the file name doesn’t reflect the true content of the file. It is then difficult to identify the piece without playing it. This is where Metatogger makes it great.
Metatogger allows you to fix or complete these tags. Here are a few of its features:
* edit tags manually or using C# scripts
* retrieve the tags from the file name or path
* rename files according to their tags
* look for potentially duplicate files
* order files according to their tags (copy, move, symbolic links)
* retrieve tags from a local database holding up to 1,5 million music albums
* recover album covers or lyrics from the internet
* identify files after analyzing their acoustic fingerprint
* quickly clean out unwanted tags

Echosync is a software that doesn’t require any installation and allows the differential synchronization of two directories.
This way, only the modifications that have happened since the last synchronization has passed on. Echosync uses an algorithm to detect files that have been renamed and/or moved around which allows not to delete and then copy all these files in the destination directory. Echosync can copy locked files and supports file paths of over 255 characters.
Partial synchronizations are possible, like for instance copying only new files but not the modified ones.

Many amateur programmers spend a lot of time and energy on making clones of existing software, keeping on reinventing the wheel. I wouldn’t have created these two programs if I hadn’t thought I wasn’t able to make something better than what was already available.
I wanted them to different: free of charge so that anybody could use them, with a simple interface, a user-friendly design (I think a lot of developers built software only meant for other developers) and reliable. I hope I’ve met these objectives!
WTI: Who is maintaining and developing Metatogger and Echosync now and have you ever thought of selling these programs?
S.R.: I’m still doing it on my own. I’m not making a living developing software, it’s my hobby. Anyway, I don’t think these two specific programs have any sufficient market potential. And not selling them gives me total freedom as I don’t have to meet market expectations, I develop only features I want to develop and I do it my way.
WTI: Metatogger and Echosync are already available in French and English, do you plan on having them translated into other languages?
S.R.: I’m the one taking care of their localization in French and English. Metatogger is also available in Italian, Spanish, German, Russian and Greek, thanks to users volunteering to translate it. The same users just offered to translate Echosync so it will soon be available in these languages as well.
WTI: In how many languages do you intend to translate the website and how could people help out with the translation?
S.R.: We’re currently covering 14 of the European languages: Croatian; English, Finnish, French, German, Hungarian, Italian, Polish, Portuguese, Romanian, Slovak, Slovenian, Spanish, Swedish plus Ukrainian - and we’d still need help for Bulgarian, Czech, Danish, Dutch, Estonian, Greek, Irish, Latvian, Lithuanian, and Maltese.
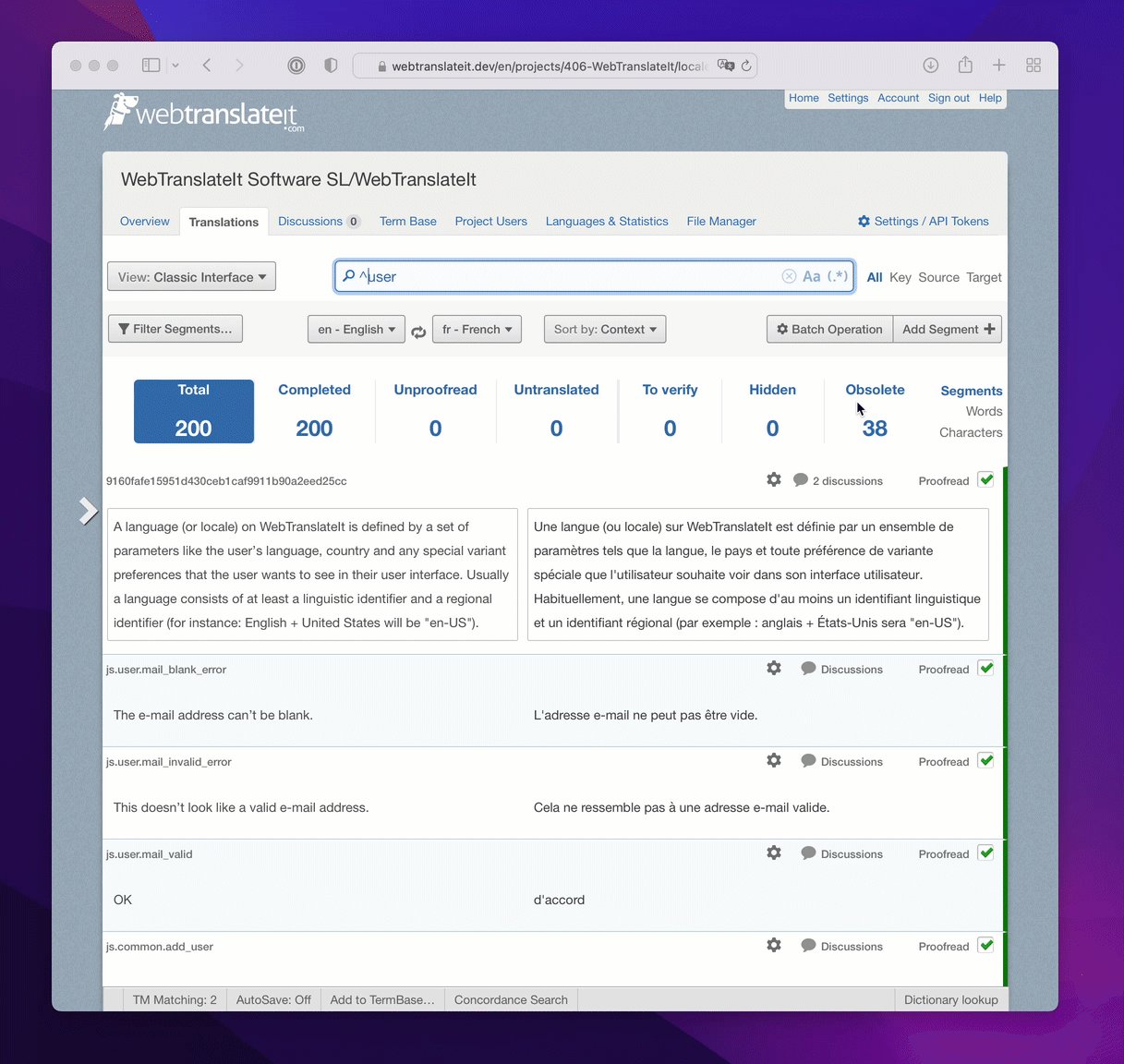
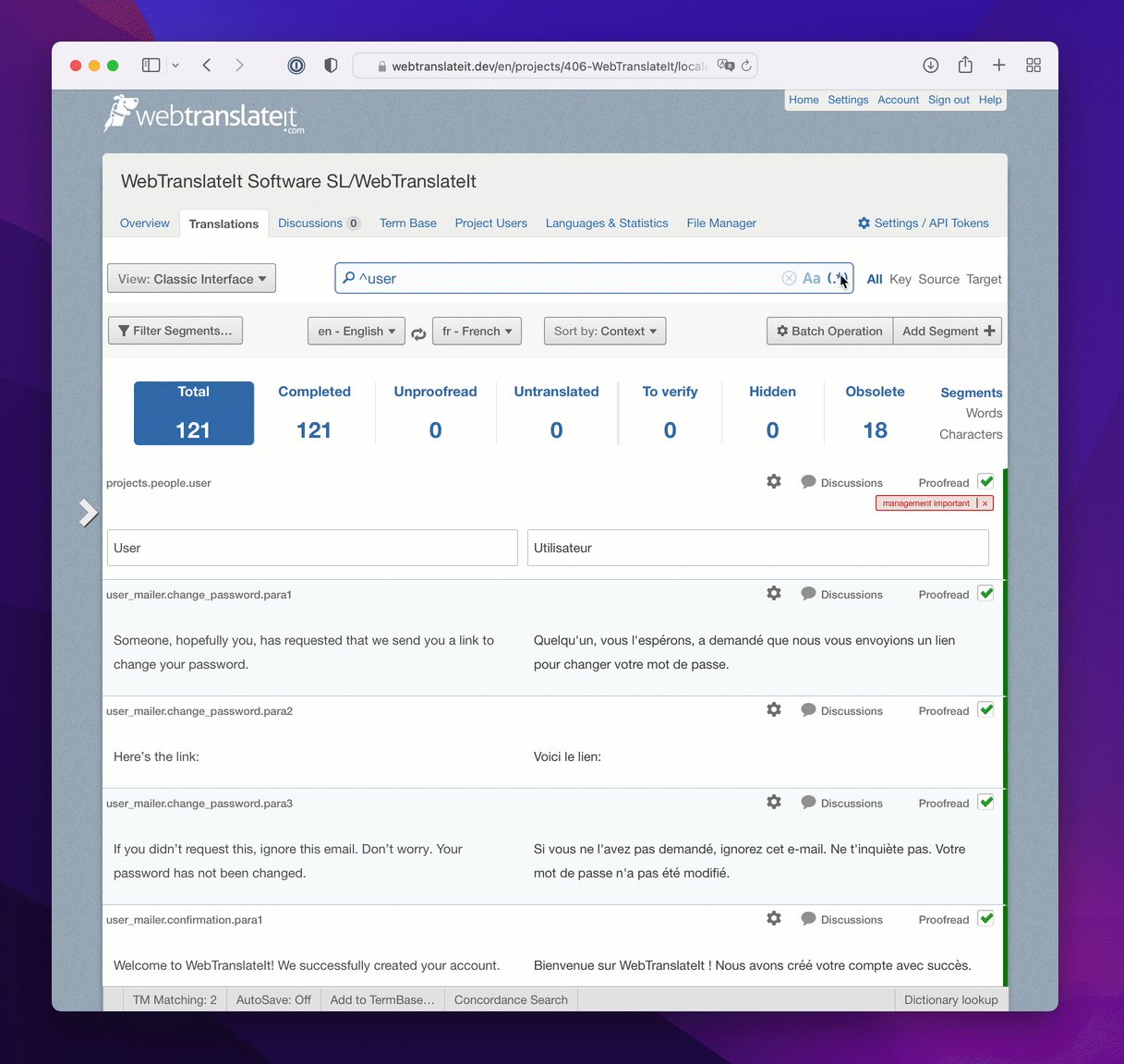
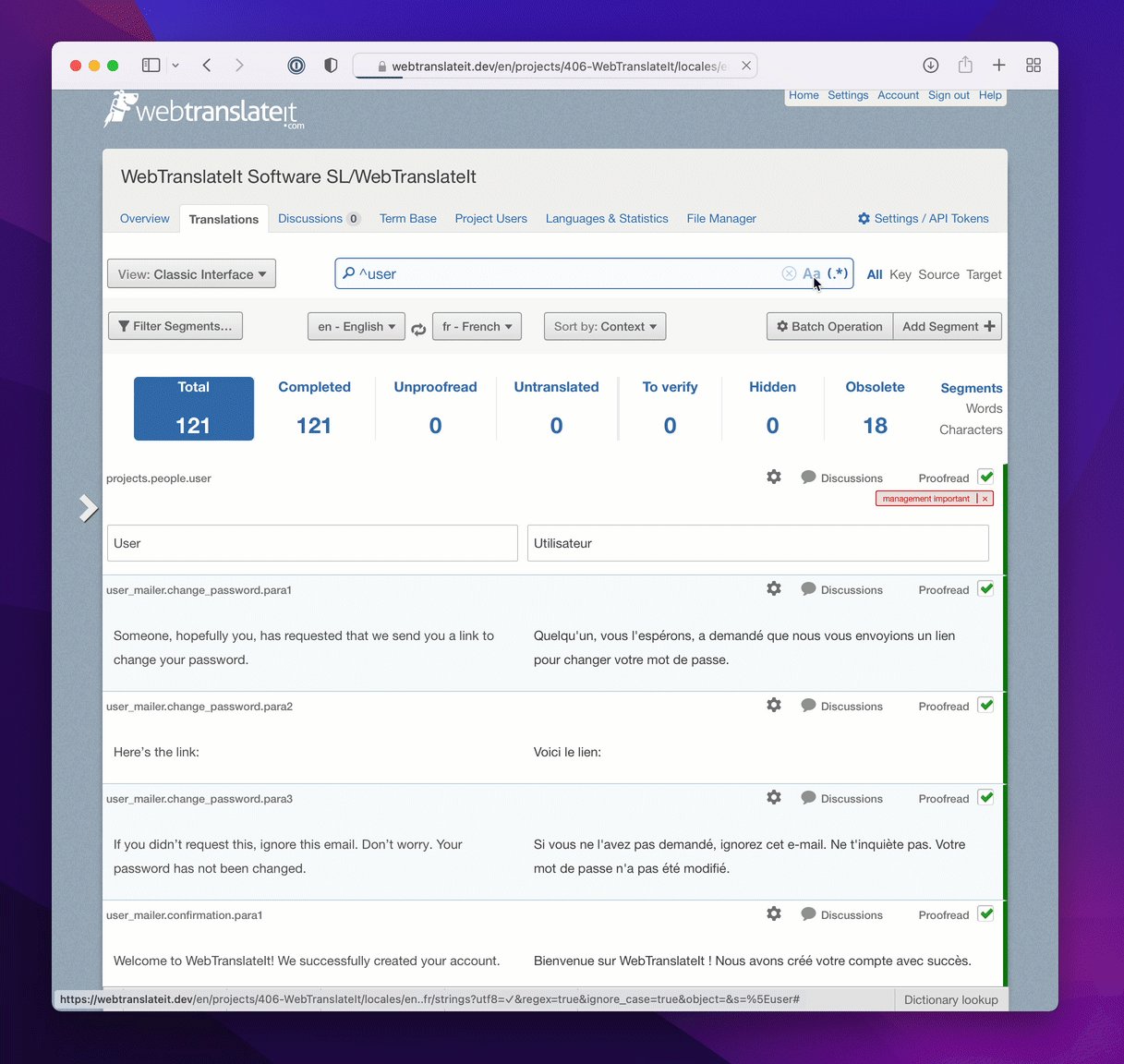
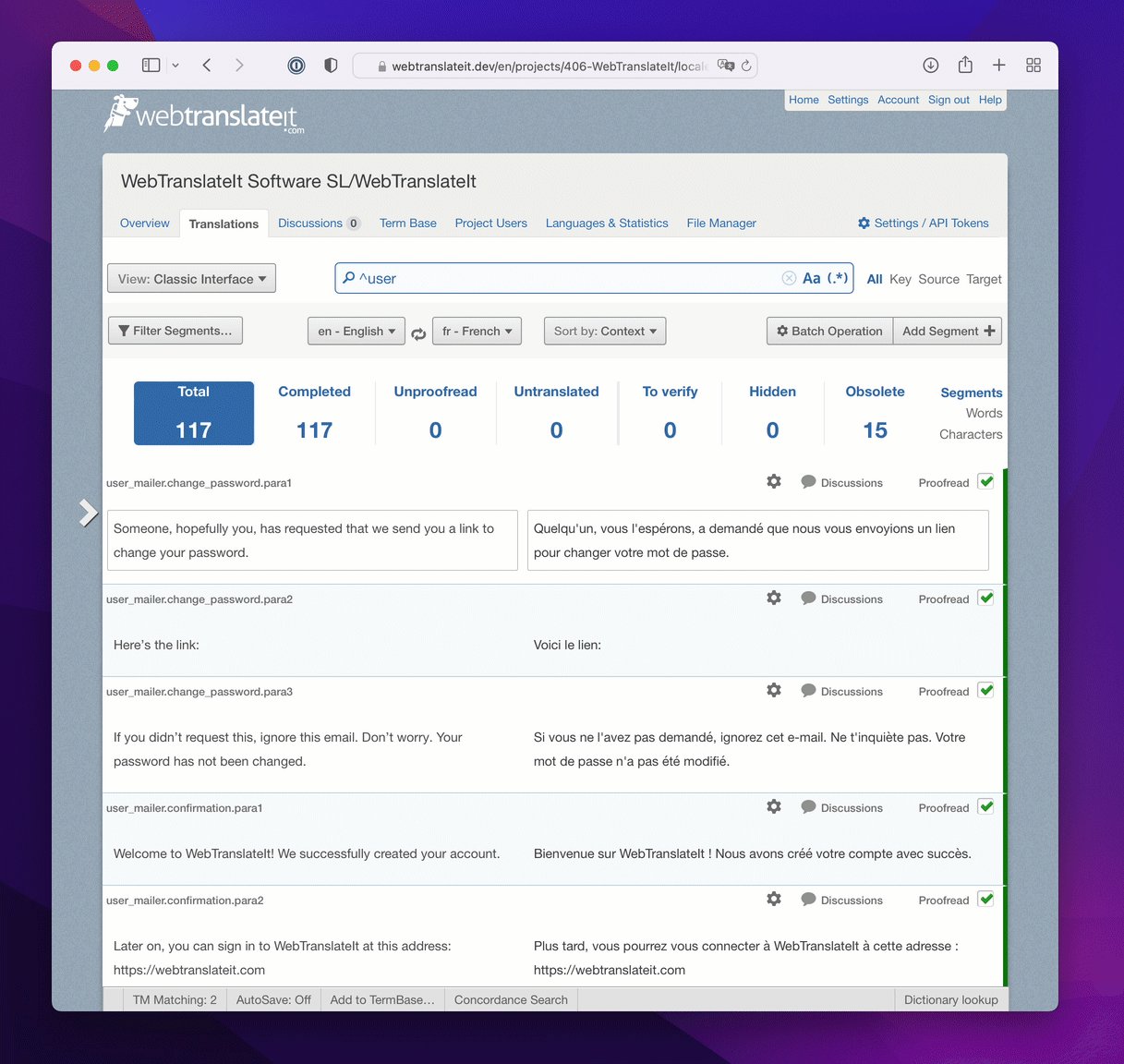
WTI: Can you tell us how WebTranslateIt is helping you out with the localization process?
S.R.: WebTranslateIt is perfect for localizing .NET software because it natively supports .resx files. Downloading and uploading datas extracted from these files onto WebTranslateIt is a very smooth process and the translated segments are directly usable with Visual Studio.
WebTranslateIt being an online software makes collaborating with a team of remote translators very easy. Each translator gets an automatic notification when a new segment has been added or modified on the platform, which insures the continuity of the localization with up-to-date translations ready to be deployed.
WTI: How do you finance the development and translation of Metatogger and Echosync?
S.R.: Since neither of them generates revenue, I have to be careful to keep the development and maintenance costs under control because I finance everything myself.
Most of costs come from hosting the Luminescence Software website and WPF graphic components from DevExpress. I do get a few donations through PayPal but it covers only a very small part of the global costs.
Nevertheless, I’ve managed to keep them manageable: I’ve obtained an important discount from DevExpress after I explained both my projects are non-profit and I use as much as possible open source libraries and websites offering their services for free to non-profit organizations, like WebTranslateIt. Thanks guys!
WTI: Are you looking for volunteers to help with the translation process?
S.R.: Always! It’s thanks to volunteer users that Metatogger is now available in other languages than French and English. And thanks to the same people, Echosync will soon be too, I’m really thankful to them!
Make Metatogger et Echosync available in their users’ native languages is one of my priorities, their accessibility really matters to me. So, any help is welcome, to reinforce the already existing translation team or offer translation in a language that is not yet available.
Want to help out? Don’s hesitate to get in touch with Sylvain.
Want more? Follow us on Facebook, Twitter and LinkedIn.